
レスポンシブWEBデザイン
2014年2月時点で、20-29歳のスマホ保有者数が84.9%、30-39歳が69%になった今、
スマホ対応したモバイルファーストでの構築が急務となっています。
レスポンシブWEBデザイン対応(PC・スマホ・ipad)のホームページを制作します。どのようなデバイスで見ても快適に表示。マルチデバイス対応のホームページを制作します。

2014年2月時点で、20-29歳のスマホ保有者数が84.9%、30-39歳が69%になった今、
スマホ対応したモバイルファーストでの構築が急務となっています。
スマホやiPadなどのタブレット端末など、どのデバイスでホームページを閲覧しても、正しく表示・利用できるホームページを制作します。
スマホサイトとPCサイトを1つに。
スマホやiPadなどのタブレット端末など、
どのデバイスでホームページを閲覧しても、
正しく表示・利用できるホームページを制作します。
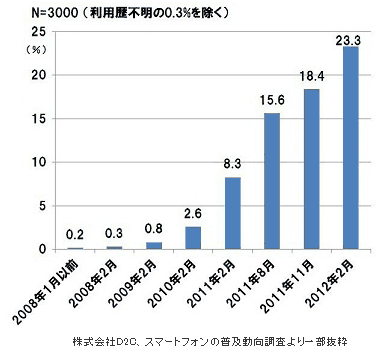
昨今急速なスマホやタブレットなどの普及により、マルチデバイス対応のホームページが求められるようになってきました。その要因として、WEBを取り巻く環境がこの数年で大きく変わった
ことがあげられます。
これまでも携帯電話でサイトを閲覧することは可能でしたが、通信速度の問題やブラウザの問題などがあり、今ほど広く普及していませんでした。
しかし、iphoneの登場を機に、PCと同等の機能を持つブラウザが搭載されたスマートフォンが急速に広まったことにより、これらをサイトへアクセスするユーザーが急増しました。
また、近い将来、スマホやタブレットを利用してサイトにアクセスするユーザーがPCからの
アクセス数を超えるという予想もあります。

スマホやタブレットには通常フルブラウザが搭載されているため、ほぼすべてのWEBサイト を閲覧することが可能です。しかし、現在のホームページの多くは、PCでの閲覧を前提として作られて いるため、主に以下の問題があります。
他にもPCサイトの多くはマウス操作を前提にデザインされているため、タッチデバイスであるスマホやタブレットでは操作しにくいという点も挙げられます。 今後は、上記の問題点を改善した、 各デバイスで快適に閲覧できるマルチデバイス対応のサイトが求められています。

□マルチデバイス対応 □スマホ対応 □タブレット対応
これからホームページの作成をご検討でしたら、マルチデバイス対応のホームページをお勧めいたします。
2015年5月22日(金)までお得なキャンペーン実施中です。お気軽にお問い合わせください。
©2014 B-ARTIST,Inc. All Rights Reserved.